เนื่องจากใน Web Browser มีทรัพยากรจำกัด การที่เราจะใช้ TensorFlow.js เทรนโมเดลตั้งแต่ต้น จะทำให้เสียเวลาค่อนข้างมาก
ในการใช้งาน TensorFlow.js ส่วนใหญ่ เราจึงจะต้องการเทรนโมเดล ด้วยภาษา Python บน Cloud หรือ เครื่อง Server ขนาดใหญ่ ที่มี GPU ความเร็วสูง เมื่อเรียบร้อยแล้ว แล้วนำโมเดลนั้นมาแปลง Convert เพื่อไป Load ใช้งานบน Web Browser รัน JavaScript อีกทีหนึ่ง
TensorFlow.js converter คืออะไร

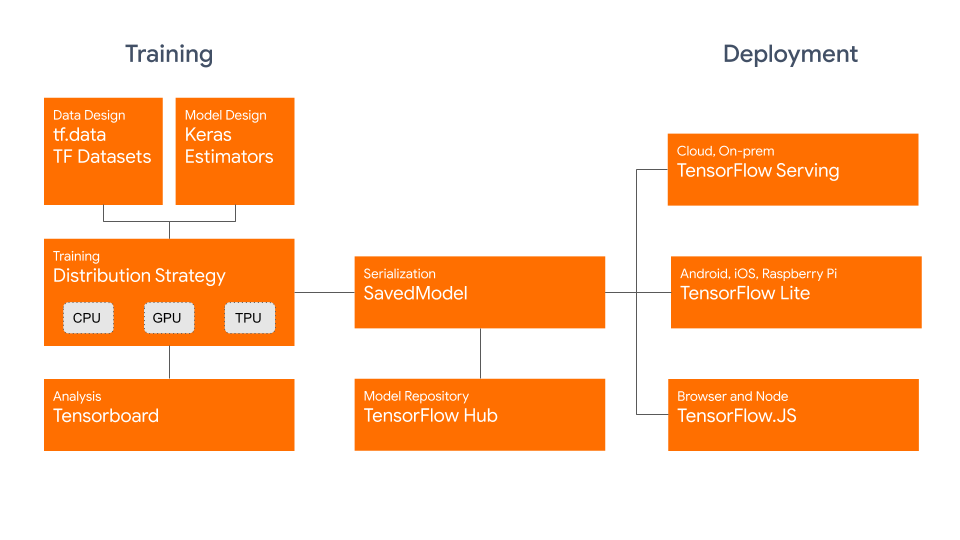
TensorFlow.js converter คือ Library ที่ใช้ในการแปลงและโหลด Pre-trained โมเดลของ TensorFlow ทั้งจาก TensorFlow Hub และ SavedModel ให้ทำงานใน Web Browser ผ่าน TensorFlow.js
กระบวนการมี 2 ขั้นตอน ดังนี้
- แปลงโมเดลของเราเอง หรือแปลงโมเดลสำเร็จรูปที่คนอื่นทำไว้ให้แล้ว เช่น MobileNet ให้เป็นไฟล์รูปแบบที่เหมาะกับการใช้งานบนเว็บ
- ใช้ JavaScript API โหลดไฟล์โมเดลขึ้นมา และเรียกใช้งาน Inference
ขั้นแรก : Convert โมเดลให้เป็น JSON
TensorFlow.js converter รองรับโมเดลหลาย Format เช่น TensorFlow SavedModel, TensorFlow Hub module, Keras HDF5 และ tf.keras SavedModel
ตัวอย่างการแปลง TensorFlow SavedModel
tensorflowjs_converter \
--input_format=tf_saved_model \
--output_format=tfjs_graph_model \
--signature_name=serving_default \
--saved_model_tags=serve \
/mobilenet/saved_model \
/mobilenet/web_modelตัวอย่างการแปลง TensorFlow Frozen Model
tensorflowjs_converter \
--input_format=tf_frozen_model \
--output_node_names='MobilenetV1/Predictions/Reshape_1' \
/mobilenet/frozen_model.pb \
/mobilenet/web_modelตัวอย่างการแปลง Tensorflow Hub module
tensorflowjs_converter \
--input_format=tf_hub \
'https://tfhub.dev/google/imagenet/mobilenet_v1_100_224/classification/1' \
/mobilenet/web_modelตัวอย่างการแปลง Keras HDF5 model
tensorflowjs_converter \
--input_format=keras \
/tmp/my_keras_model.h5 \
/tmp/my_tfjs_modelตัวอย่างการแปลง tf.keras SavedModel
tensorflowjs_converter \
--input_format=keras_saved_model \
/tmp/my_tf_keras_saved_model/1542211770 \
/tmp/my_tfjs_modelเรามาเริ่มกันเลยดีกว่า
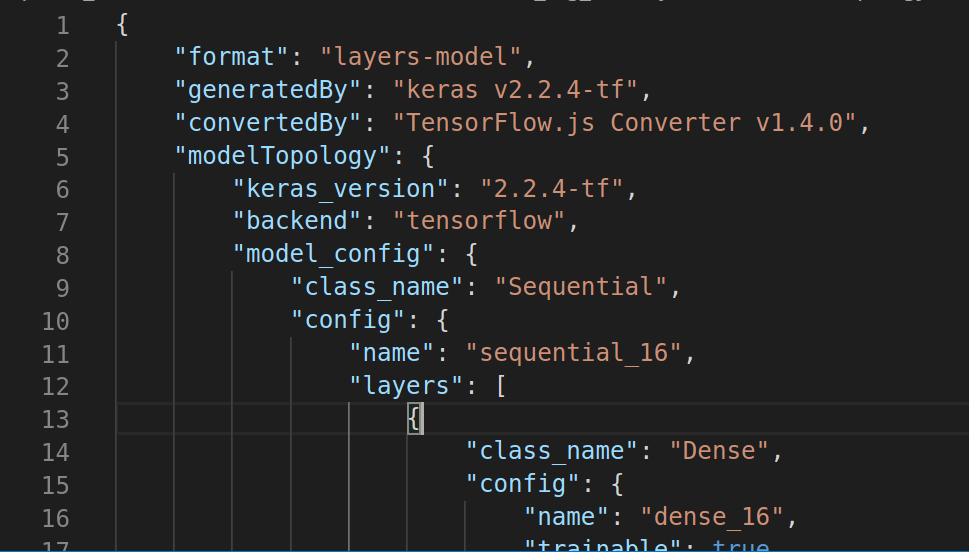
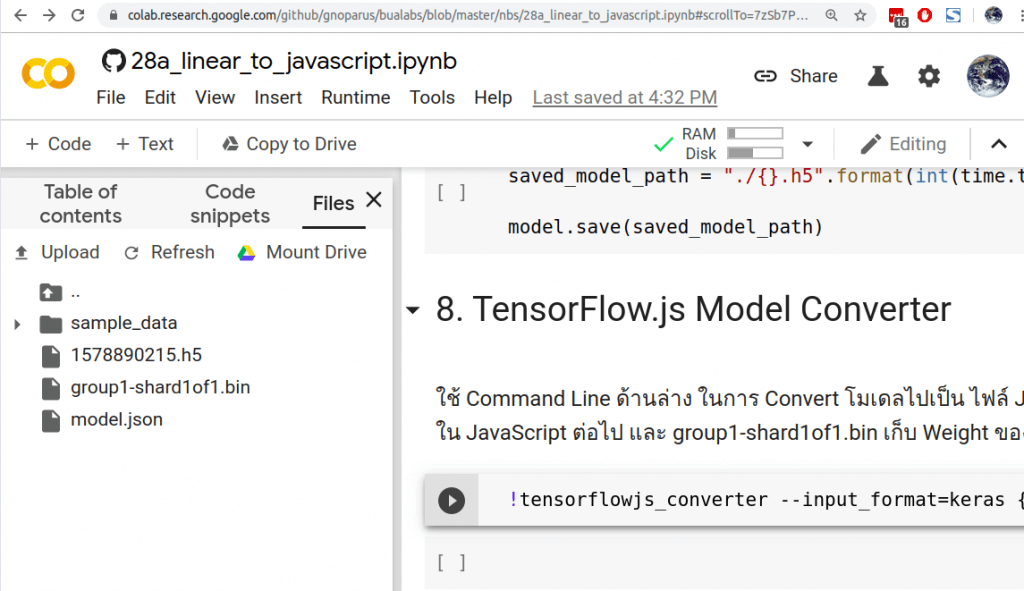
จะได้ผลลัพธ์ เป็นไฟล์นามสกุล h5 1 ไฟล์ แปลงเป็นไฟล์ json, bin ได้อย่างละไฟล์ ดังรูป นำไปอัพโหลดบน Web Server เตรียมไว้ขั้นตอนถัดไป

นอกจากเราจะสามารถแปลง Python-to-JavaScript แล้ว เรายังสามารถ แปลงกลับ JavaScript-to-Python และ JavaScript-to-JavaScript ได้อีกด้วย
ขั้นที่ 2: โหลดโมเดล และรันใน Web Browser
ในขั้นตอนนี้เราจะมาดูโค้ดที่ใช้ในการโหลดโมเดล ที่เรา Save และ Convert เตรียมไว้ด้านบน และรันโมเดลใน Web Browser ให้ผลลัพธ์ออกมาทาง Console และ Alert
TensorFlow.js Code Example
เริ่มต้นด้วยใส่ Code ด้านล่าง ไว้ระหว่าง HTML tag head และ body โค้ดนี้เป็นการโหลด TensorFlow.js
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs@latest"> </script>กำหนด URL ที่เก็บไฟล์โมเดล ในรูปแบบ JSON และสั่งโหลดโมเดลขึ้นมา
const MODEL_URL = 'model/linear_reg_model.json';
const model = await tf.loadLayersModel(MODEL_URL);
model.summary()กำหนดค่า และมิติของ input พร้อม Feed ให้โมเดลทำ predict
const input = tf.tensor2d([20.0], [1,1]);
const result = model.predict(input);Full Source Code
10h_linear_converted_python.html
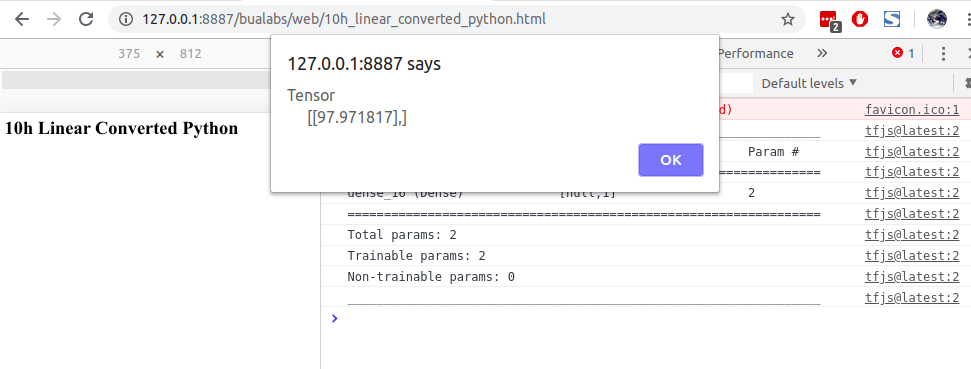
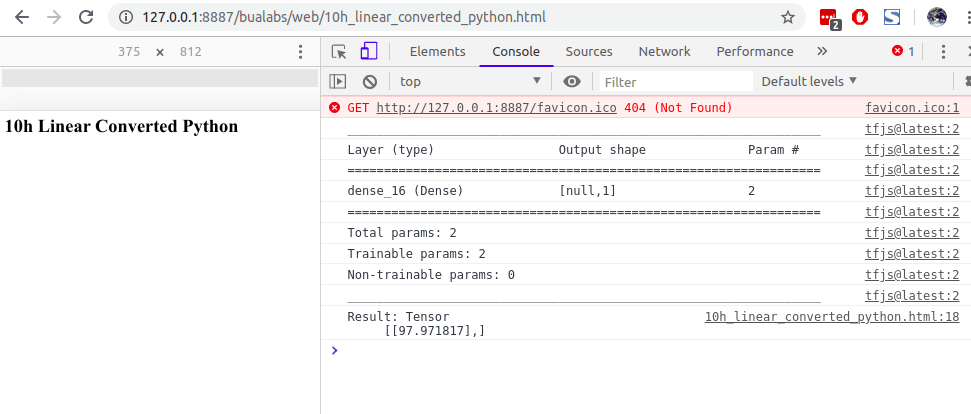
Inference
ผลลัพธ์ y ที่ได้จาก โมเดล predict x = 20

model.summary() จะแสดง Model Architecture ที่เราโหลดขึ้นมาจากไฟล์ JSON ในเคสนี้จะมีแค่ y = 5x + 0 มี 2 Parameter เท่านั้น คือ Weight และ Bias

Credit
- https://www.coursera.org/learn/browser-based-models-tensorflow
- https://js.tensorflow.org/api/latest/
- https://github.com/tensorflow/tfjs/tree/master/tfjs-converter